| ���̗t�u���O |
2018/4/18
�z�[���y�[�W�r���_�[�����ȗ��ɃJ�X�^�}�C�Y
�v�{���q
�@
1 HP�쐬�\�t�g�̑I��
�@�R���R����HP�̃f�U�C����ς��Ă��܂������A����g�p����HP�쐬�\�t�g�̃z�[���y�[�W�r���_�[�̎g���S�n�Ȃǂ�����I�������Ǝv���܂��B����啝��HP�����j���[�A������ɍۂ��ẮA�V����HP�쐬�\�t�g���w������K�v�ɔ����܂����B�Ƃ����̂́A����܂Ń}�C�N���\�t�g�Ђ������Ō��J���Ă���Expressin
Web4���g���Ă����̂ł����A���̃\�t�g�ł̓[������HP��V�K�쐬���邱�Ƃ��ł��Ȃ���������ł��B���̃\�t�g�́AHTML��CSS���Z�b�g�ɂȂ��Ă���Web�쐬�Ɋւ���m�����Ȃ���Ύg���Ȃ��炵���v���܂����̂ŁA�m���[���̃h�f�l�ł��g����\�t�g��T����������Ȃ��Ȃ�܂����B
�@�����ł��낢�댟�������Ƃ���ASIRIUS�Ƃ����\�t�g�̕]�����������|���Ă��܂������A�l�i���������ƂƁA�p�b�P�[�W�ł��Ȃ��_�E�����[�h�ł����̔����Ă��Ȃ��Ƃ������ƂŁA�w�������߂���Ă��܂����B�f�l�ɂƂ��Ă̓_�E�����[�h�ł����Ȃ��Ƃ����̂́A�����ƂĂ��s���ł����B�������AWeb�ɂ�SIRIUS�𐄏�����HP�����������J����Ă��܂����A�ǂ�������悤�ȃf�U�C������ł��B�������̑��ޗ��R�ł������A�ŏI�I�ɂ́A�l�i���킽���̋��e�͈͂����Ȃ�I�[�o�[���Ă��邱�Ƃ��ő�̃l�b�N�ɂȂ��āASIRIUS�̍w������߂܂����B
�@���̌��ƂȂ����̂́A���O�����͔��ɗL���ȃz�[���y�[�W�r���_�[�ł����AWeb��ɂ͈��]���ڂł��B�킽���͍��߂āAJust System���̔����Ă���z�[���y�[�W�r���_�[�́A����IBM�̃\�t�g�Ƃ��ėL���ł������z�[���y�[�W�r���_�[�̌�p�ł��邱�Ƃ�m�����̂ł����A2000�N�ɓ����ŏo�ŎЂ��J�Ƃ������ɏ��߂�IBM�̃z�[���y�[�W�r���_�[���g���A���̈З͂̂������ɋ��Q�����o�����炷��ƁA������o�c��̂��ς�����Ƃ͂Ƃ͂����A���݂̃z�[���y�[�W�r���_�[���Ȃ������܂ň��]���X�Ȃ̂��s���ł����B�ق�Ƃ��ɑS���g�����ɂȂ�Ȃ����炢�Ђǂ��\�t�g�Ȃ̂��m�肽���v���A���ꂱ�ꌟ�����Ă����Ƃ���z�[���y�[�W�r���_�[���g���č쐬�����T�C�g�ŁA����������Ȃ��琄������HP�������܂����B���̃T�C�g���Љ�����ĒT���Ă݂��̂ł����A�Ȃ���������܂���ł����B
�@�z�[���y�[�W�r���_�[�����Ȃ��l�X���A�f�l�ł��ȒP�Ɏg����\�t�g�ł��邱�Ƃ͔F�߂Ă��܂����A���p�Ƃ��Ă͎g������̃��x�����Ƃ����]�����������Ƃł͂قڋ��ʂ��Ă��܂����B����Ȓ��ŁA�z�[���y�[�W�r���_�[�Ŏ���쐬�����T�C�g���A���p�Ƃ��ĉ^�c�������ꂽ�����L���͂��Ȃ�C���p�N�g������܂����B�����ł킽�����A�l�i��SIRIUS�̂قڔ��z�ł��邱�Ƃ���A�z�[���y�[�W�r���_�[21�o�����[�ł��w�����錈�f�����܂����B
2 �z�[���y�[�W�r���_�[���J�X�^�}�C�Y
�@�z�[���y�[�W�r���_�[21�ɂ́ASP�ƃN���V�b�N�̂Q��ނ�HP�쐬�\�t�g������܂��BSP�͊ȒP��HP���쐬���邱�Ƃ��ł���d�g�݂ɂȂ��Ă��܂����AHTML�\�[�X���\������Ȃ����ɂȂ��Ă���AHTML�𑀍삷�邱�Ƃ��ł��܂���B�킽���̂悤�ȑf�l�ł��AHTML�\���@�\���Ȃ��͔̂��ɕs�ւł��邱�Ƃ͗����ł��܂��B�����ŃN���b�V�b�N���J�����̂ł����A�f�U�C�����ǂ���킽���̍D�݂ɂ͍����܂���ł����B�e���v���[�g�̐��������Ɛ�������Ă����o�����[�ł��w�������̂ł����A���̍b����Ȃ������Ƃ�����ۂ��܂����B�����ōĂ�SP�ɖ߂�A�����Ƃ��V���v���ȉ��}�@�̃f�U�C����I�т܂����B
�}�@ �z�[���y�[�W�r���_�[SP��e���v���[�g
�@
�@
�@���̂܂܂ł��V���v���ł����A���������ɉ��}�A�̂悤�Ɏ����D�݂ɃJ�X�^�}�C�Y���܂����B
�}�A SP�e���v���[�g�̃J�X�^�}�C�Y��

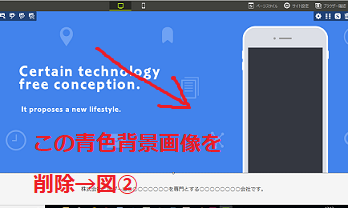
�@�A�}�́A�@�}�̖͗l����̐F�w�i�}���폜�������̂ł����AHTML���g���Ȃ��̂͂�͂�s�ւł��B����C�������̂ł����ASP�ł��u�T�C�g���T�C�g��HTML�����o���v�Ƃ������ڂ�����AHTML�\���͉\�ł����B�������A�쐬���̃y�[�W�ɂ͕\�����ꂸ�A�O���̃G�f�B�^�[�Ȃǂɏ����o���悤�Ȏd�g�݂̂悤�ł��B���̏�ō쐬���̃y�[�W�ƑΔ䂵�Ȃ���HTML���\������Ȃ���A�f�l�ɂ͑S�����ɂ͗����܂���B�����ł�ނȂ��ĂуN���b�V�b�N�֖߂�܂������A���ꂼ�Ǝv���f�U�C�����Ȃ��Ƃ����ɂ͕ς��͂���͂���܂���B
�@�Y��ł����Ƃ���A�u�V�K�쐬�v�̍��ڕ\���g�O�Ɂu��������쐬����v�Ƃ����I�����������ڂɕ\������Ă��邱�ƂɋC�����܂����B���ꂱ�ꑀ�삵�Ă���ƁA���̔����쐬��₤�悤�ȐF�X�ȃp�[�c�̂��邱�Ƃɂ��C�����܂����BHP�쐬�ɕK�v�ȗl�X�ȃp�[�c�́A��Ɖ�ʂ̍����́u�i�r���j���[�v�ɃA�C�R���ňꗗ�\������Ă��܂��B�����̃p�[�c�͎�X�l�X�A���Ɏ�ނ������A��قljɂ��Ȃ�����̑S�Ă��m�F����͕̂s�\�Ȃقǂł����A��肠����HP�̍��i��ݒ肷�邽�߂ɁA�u�f�ޏW���灨�X�^�C���b�V��
�G�t�F�N�g���i���䎆���y�[�W���v��I��ʼn��}�B�̂悤�ȃy�[�W���쐬���܂����B
�}�B �N���V�b�N�E�u��������쐬�v��

�@�����͂��łɌ��J�ς݂��w�Ήԁx�Ɓw�R���r�j�l�ԁx�ł����A�z�[���y�[�W�r���_�[�ŏ��߂č쐬�����u���O�́A���̃f�U�C�����g����3��5�����J���؍��̍��ł��B������@�ɁABlogger�ȂǂɌ��J���Ă����u���O�����̃f�U�C���œ��ꂵ�Ă܂Ƃ߂Č��J���܂����B�z�[���y�[�W�r���_�[��Amazon�ōw�������̂ł����A3���R���̗[���x���ɒ��ׁB���ۂ̍�Ƃ͗�4������J�n���܂������A�}�@���炱���܂ł̍�Ƃɂ����������Ԃ́A�؍��̍��̌��e���M���܂߂āA��Q���ł����B�}�j���A����ǂ�ł����̂ł͎��Ԃ�������̂ŁA���ۂɍ�Ƃ��Ȃ���A�s���ȂƂ���́u�w���v�v�Ō�������Ƃ�����@�Ői�߂܂����B�u�w���v�v�������ꕔ�������Ă��܂��A�͂��Ȃ�[�����Ă���悤�Ɏv���܂��B
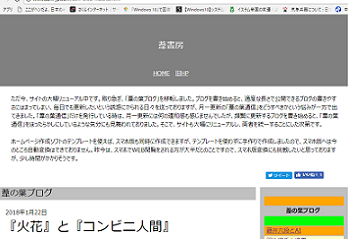
�@�z�[���y�[�W�r���_�[�́A�K�i�ʂ�ɍ��X�}�z�ł������ɍ쐬�ł��܂����A�K�i�O�́u��������쐬�v�ł̓X�}�z�ł̎��������͂ł��܂���B���̃f�U�C���ł��X�}�z�ł̉{���͏\���ɉ\���Ƃ͎v���܂����A�N���V�b�N�E�t��CSS�e���v���[�g�ɓ�������Ă���X�}�z�ϊ��@�\���c���A�����D�݂̃f�U�C���ɃJ�X�^�}�C�Y�ł��Ȃ����Ǝv�Ă������ʁA�܂�����f�U�C����ύX���邱�Ƃɂ��܂����B���ꂪ�}�C�ł����A����͌��J�ς݂��ΕĖf�Ֆ��C���ɂ������̂ł��B
�}�C �N���V�b�N�E�t��CSS�e���v���[�g�J�X�^�}�C�Y��

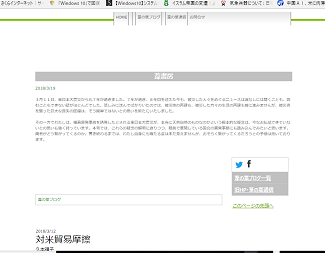
�@���̐}�C�̌��ɂȂ����e���v���[�g�͉��̐}�D�ł��B
�}�D �}�C�̌��^�[�N���V�b�N�E�t��CSS�e���v���[�g

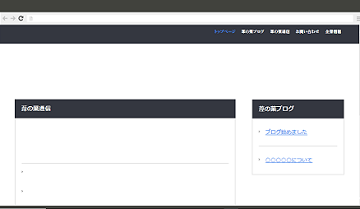
�@�X�b�L���A�V���v������ڎw���āA���X�摜�╔�i(�^�O�j���폜���Ă������̂ł����A�폜�������Č`��������B�Q�ĂČ��ɖ߂��A��{�I�ȃ��C�A�E�g��ێ����V���v�������\�ɂ��鋖�e�͈͂�T��A�摜�╔�i���폜�BHTML��CSS�̒m�����Ȃ��̂ŁA���n�ł̎��s����̘A���ł������A���̌��ʂ��}�C�ł��B�X�}�z�ϊ��@�\���ێ��B�f�U�C���I�ɂ��������肵�Ă��āA����ł�낵���̂ł͂Ȃ����Ǝv���܂������A�ꕔ��Ƃ̂��ɂ�������������A�f�U�C���ύX���v�Ă��A���s���܂����B���ꂪ�}�E�ł��B�����́A�X�F���̎v�z�I�w�i�ł��B
�}�E �N���V�b�N�E�x�[�V�b�N�e���v���[�g�̃J�X�^�}�C�Y��

�@�}�E�́A�摜�L���v�V�����ɂ���悤�ɁA�z�[���y�[�W�r���_�[�̖ڋʏ��i�ɂȂ��Ă���t��CSS�e���v���[�g�ł͂Ȃ��A�ȈՌ^�̃e���v���[�g�ŁA�u�t�@�C���v���J���Əo�Ă��܂��B���̃e���v���[�g���������̂��^�̂��Ƃ����������ŁA�܂�����f�U�C����V�����������Ƃ̎v���ɂ���ꂽ�̂��A�f�U�C���ύX�̈�̓��@�ł����B���̌��ɂȂ����̂́A���̐}�F�ł��B
�}�F �}�E�̌��^�[�N���V�b�N�E�x�[�V�b�N�e���v���[�g

�@�}�E���f�U�C���͂������肵�Ă���̂ł����A�X�}�z�ɂ͑Ή����Ă��Ȃ����Ƃ��l�b�N�ɂȂ��āA���݂̃f�U�C���ɂ܂��܂��ύX�B�x�[�V�b�N�e���v���[�g���A���C�A�E�g��ύX���Ȃ���Όg�ёΉ��y�[�W�������ɍ쐬�ł��܂����AWeb�ɂ͏グ�Ă��܂���̂ŁA�X�}�z�łǂ�������̂��͊m�F���Ă���܂���B���݂̃f�U�C���͐}�C
�Ƃقړ����ł����A�}�C �̈ꕔ�g���ɂ��������ǂ������̂ŁA���̗t�u���O�ꗗ�Ɗ�{�͓����f�U�C���ł��B
�@�Ȃ��x�[�V�b�N�e���v���[�g�ɂ́u�T���v���e���v���[�g����V�K�쐬�v�Ɓu�ȒP�y�[�W�쐬�v�̂Q��ނ�����܂��B��������g�ݍ��킹�ɂ��A���l�ȃe���v���[�g���I�ׂ�悤�ɂȂ��Ă���A�e���v���[�g�̎�ނ␔�́A�t��CSS�e���v���[�g���͂��Ȃ葽���B�}�F�́A�u�T���v���e���v���[�g����V�K�쐬�v�̒�����I���̂ł��B
3 �܂Ƃ�
�@SIRIUS�Ȃǂ̑��̃\�t�g�͎g���Ă��Ȃ��̂ŁA���u���O�̂悤�ȑ��Ƃ̔�r���͂ł��܂��A�z�[���y�[�W�r���_�[���g�����������炷��ƁAWeb��ɂ��鈫�]�͂��Ȃ莖�����痣��Ă���悤�Ɏv���܂��B���p�Ƃ��Ă͕s����SEO��A�W�q��ɂ��Ă͂킽���ɂ͂قƂ�ǒm��������܂���̂ŁA���̓_�ł̕]���͕ʂɂ��Ă̊��z�ł��B�z�[���y�[�W�r���_�[�ɂ�SEO��@�\�͕t���Ă��܂����A�\�t�g�ɂ���Č��ʂɈႢ������̂��ǂ����A�킽���ɂ͕�����܂���B
�@�����A�ǂ�ȃf�U�C���ł����Ƃ��ȒP�Ɏ��R���݂ɍ쐬���邱�Ƃ��ł���IBM����̃z�[���y�[�W�r���_�[�ɔ�ׂ�ƁA���݂̃z�[���y�[�W�r���_�[�ɂ͂��̎��R���͂قƂ�ǂ���܂���B�f�l���f�Ȃ���A����͂����炭�AHTML�iHP�{�̍쐬�@�\�j��CSS�i���C�A�E�g������쐬�@�\�j�Ƃ��������ꂽ���ƂƊW���Ă���̂�������Ȃ��Ɛ������Ă��܂��B�@�\���i���������ʁA�������Ďg���ɂ����Ȃ����\�t�g�ɂ́A�ʕ���Ȃ���A�퐶��v�\�t�g������܂����A�����������z�͑f�l�䂦�Ȃ̂�������܂���B
�@���[�J�[��JUST SYSTEM�̃T�[�r�X�̈����ɑ���ᔻ��Web��ɂ͖��ڂ���Ă��܂����A����͂킽�����g���ꑾ�Y���g�����o������A�ꕔ���ӂ���������܂���BQ��A�ɂȂ����������ꍇ�A�L���̓d�b�����Ȃ��A���������̓d�b���Ȃ��Ȃ��q����Ȃ��B����ƌq�������Ǝv���ƁA�d�b���ő҂������Ƃ����o�����������A�w����̃T�[�r�X�̈����ɂ͓{����o���܂����B���[��OK���ƎR�̂悤�Ƀ��[���������Ă���Ƃ�����ʂ��z�肳��A���̑Ή��ɖZ�E����鎖�Ԃ�������悤�Ɠd�b�݂̂̑Ή��ɂ����̂ł��傤���A���̃A�t�^�[�T�[�r�X�̈����́A���P�����ׂ����Ǝv���܂��B
�@IT�֘A��Ƃł̓��[���̎�t�����͕s�����Ǝv���܂����ASIRIUS�����[���ł̎���͎t���Ă��Ȃ��悤�ł��BAI���g���ă��[���Ή��̏ȗ͉��͂ł��Ȃ��̂ł��傤���B���Ђɑ��������̈��]�ɂ́A�o�[�W�����A�b�v�̕p�x�̍����i�S�ėL���j������܂����B�����Ȃ�Α劽�}�ł��傤���A�L���ƂȂ�ƁA�قǂقǂɂ��ׂ��ł��傤�ˁB
�@�ȏ�̂悤�Ȋ��z�������܂������A�W�����ėl�X�ȃf�U�C����HP�쐬�Ƀ`�������W���ē����ő�̋��P�́A�X�}�z��Web�{���̎嗬�ɂȂ������ł́A�f�U�C���ɋÂ邱�Ƃ͗]��Ӗ����Ȃ��Ƃ������Ƃł����B�X�}�z����̃f�U�C���̗v���́A�����ɓǂ݂₷�������ŕ\���ł��邩�A�Ƃ������Ƃɐs����̂ł͂Ȃ����Ǝv���܂��B�V��̂���������A�X�}�z�Œ������͂�ǂނ��Ƃ͂قƂ�ǂȂ������̂ł����A�ǂ݂₷�������ŕ\�������ƁA�X�}�z�̋�����ʂł��A�������͂���ɂȂ��ǂ߂�Ƃ������Ƃɂ��C�Â���܂����B